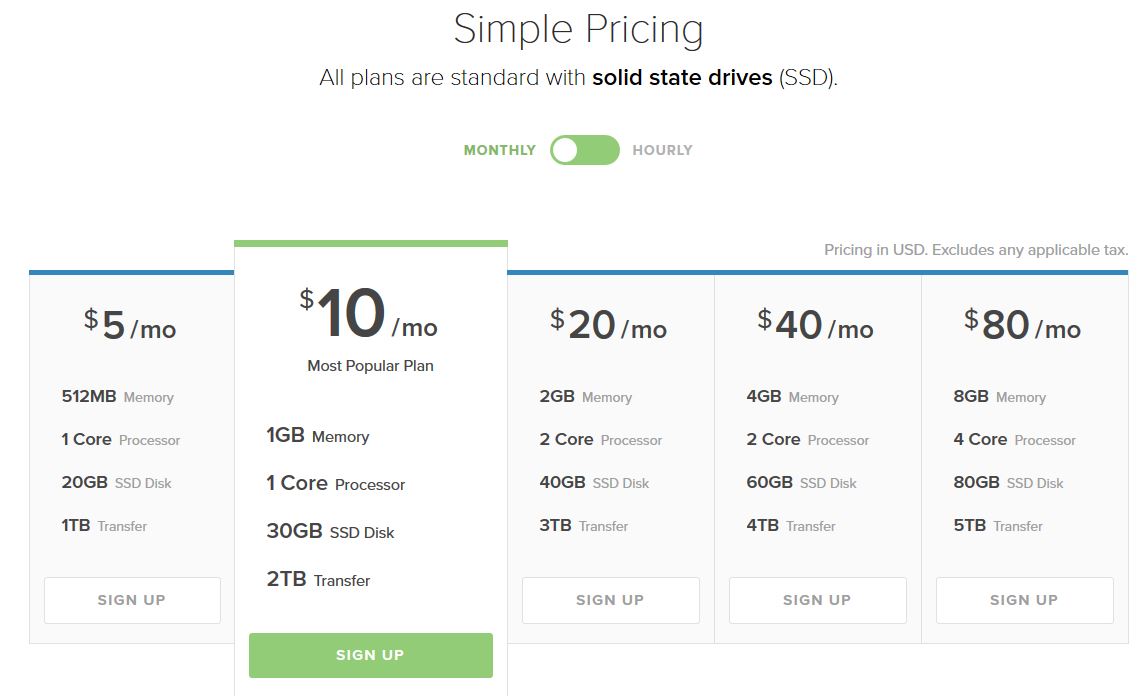
Catatan ini merupakan lanjutan dari tulisan tentang digitalocean sebelumnya. Masih ada seri selanjutnya. Tapi satu per satu dulu ya. Setelah order hosting di digitalocean, saya mencoba untuk setup VPS tersebut untuk hosting beberapa domain. Tentu saja hal ini bisa dilakukan oleh setiap orang baik itu expert maupun newbie. Yang penting bisa bahasa english dan mau nyari tutorial.
Sebelum beranjak ke hal lebih detail, ada baiknya Anda membuat droplet dulu di digitalocean. Untuk hosting VPS selain digitalocean, silakan menyesuaikan. Saya menggunakan Ubuntu 14 32 bit. Diasumsikan Anda sudah selesai instalasi droplet dan sudah bisa remote login menggunakan putty.
Agar bisa menggunakan VPS ini untuk hosting banyak domain, silakan mengikuti langkah-langkah dibawah. Mungkin ada beberapa yang kurang jelas atau kurang secure, silakan dibantu untuk koreksi. Langkah pertama yang harus dilakukan adalah membuat user non root dahulu agar lebih aman.
Lakukan instalasi apache
sudo apt-get update
sudo apt-get install apache2
Tutorial kali akan kan membuat 2 buah hosting dengan nama domain aku.com dan kamu.com. Untuk itu, jika Anda akan membuat dengan nama lain, silakan ubah nama domain aku.com dan kamu.com menjadi sesuai keinginan Anda.

Pembuatan direktori
sudo mkdir -p /var/www/aku.com/public_html
sudo mkdir -p /var/www/kamu.com/public_html
Ubah aku.com dan kamu.com sesuai dengan nama domain yang akan Anda gunakan.
Permission Setting
Saat pembuatan direktori menjadi mkdir, permission folder tersebut milik root. Ubah permission menjadi milik user yang sedang login saat ini.
sudo chown -R $USER:$USER /var/www/aku.com/public_html
sudo chown -R $USER:$USER /var/www/kamu.com/public_html
Setelah itu, ubah permission menjadi 755 agar bisa dibaca oleh dunia luar.
sudo chmod -R 755 /var/www
Sampai sini, kita sudah punya folder-folder (virtualhost) yang siap diisi oleh data-data / file-file untuk menghasilkan tampilan website.
Pembuatan Demo Pages untuk Tiap VirtualHost
Ini hanya contoh sederhana untuk pembuatan demo pages agar kita bisa melihat adanya perbedaan tampilan untuk tiap-tiap domain yang di taruh dalam virtualhost. Sekali lagi diingatkan bahwa file html yang dibuat harus disimpan di directory yang benar agar tampil di domain yang tepat.
Langsung saja, kita buat index.html di hosting pertama (aku.com)
nano /var/www/aku.com/public_html/index.html
Buat HTML sederhana saja, seperti tulisan di title dan H1
<html>
<head>
<title>Welcome to Aku.com!</title>
</head>
<body>
<h1>Success! The Aku.com virtual host is working!</h1>
</body>
</html>
Simpan dan tutup text editor (CTRL+X, Y, enter)
Lakukan hal yang sama untuk virtualhost kedua (kamu.com). Cukup copy dan edit aja.
cp /var/www/aku.com/public_html/index.html /var/www/kamu.com/public_html/index.html
nano /var/www/kamu.com/public_html/index.html
<html>
<head>
<title>Welcome to kamu.com!</title>
</head>
<body>
<h1>Success! The kamu.com virtual host is working!</h1>
</body>
</html>
Simpan dan tutup text editor (CTRL+X, Y, enter)
Pembuatan Virtual Host Files
Agar tiap-tiap domain memiliki tampilan yang berbeda, Anda harus memastikan file-file yang dibutuhkan disimpan di directory yang benar. Untuk file domain aku.com harus disimpan di directory aku.com sedangkan domain kamu.com harus disimpan di directory kamu.com.
Sebelum kesana, kita buat dulu virtualhost file. Apache sebenarnya sudah ada template default virtual host file. Biasanya diberi nama 000-default.conf. Untuk memudahkan, kita copy paste saja dari template tersebut.
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/aku.com.conf
Buka file hasil copyan tersebut menggunakan text editor (saya menggunakan nano)
sudo nano /etc/apache2/sites-available/aku.com.conf
Isi dari file tersebut akan seperti dibawah ini
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Ubah beberapa parameter yang ada didalam file tersebut seperti
- serverAdmin, ubah menjadi email Anda
- DocumentRoot, ubah menjadi /var/www/aku.com/public_html
- Tambahkan ServerName aku.com
- Tambahkan ServerAlias www.aku.com
Jika sudah diedit, didalam file tersebut bakalan seperti dibawah ini :
<VirtualHost *:80>
ServerAdmin admin@aku.com
ServerName aku.com
ServerAlias www.aku.com
DocumentRoot /var/www/aku.com/public_html
ErrorLog ${APACHE_LOG_DIR}/error_aku.com.log
CustomLog ${APACHE_LOG_DIR}/access_aku.com.log combined
</VirtualHost>
Save text editor, CTRL+X, Y, enter.
Lakukan hal yang sama untuk virtual host kedua (kamu.com). Copy saja file yang pertama tadi.
sudo cp /etc/apache2/sites-available/aku.com.conf /etc/apache2/sites-available/kamu.com.conf
Buka file hasil copyan tadi dengan text editor
sudo nano /etc/apache2/sites-available/kamu.com.conf
Ubah isinya sama seperti yang atas dengan mengubah aku.com menjadi kamu.com. Hasil akhirnya seperti dibawah ini
<VirtualHost *:80>
ServerAdmin admin@kamu.com
ServerName kamu.com
ServerAlias www.kamu.com
DocumentRoot /var/www/kamu.com/public_html
ErrorLog ${APACHE_LOG_DIR}/error_kamu.com.log
CustomLog ${APACHE_LOG_DIR}/access_kamu.com.log combined
</VirtualHost>
Save dan keluar dari text editor.
Enable Virtual Host Files
Setelah pembuatan file diatas, kita harus mengaktifkan file tersebut dengan perintah a2ensite
sudo a2ensite aku.com.conf
sudo a2ensite kamu.com.conf
Jika sudah, restart apache untuk mengaktifkan perubahan konfigurasi
sudo service apache2 restart
Sampai sini, Anda sudah ready untuk menggunakan virtualhost. Anda bisa mengetes hasil virtualhost dengan mengakses domain tersebut di browser Anda. Harap dipastikan, Anda sudah setting DNS di digitalocean. Jika mau test dummy, silakan ikuti petunjuk dibawah ini :
Setting dibawah dilakukan di PC yang akan digunakan untuk akses domain tersebut diatas. Tutorial dibawah ini hanya untuk windows.
- Buka host files ada di C:\Windows\System32\drivers\etc
- Buka menggunakan notepad.
Misal IP digitalocean Anda 198.199.1.1, berarti Anda harus tambahkan IP tersebut ke hosts file tadi
127.0.0.1 localhost
127.0.1.1 guest-desktop
198.199.1.1 aku.com
198.199.1.1 kamu.com
Perubahan hosts file ini untuk ngasih tau kalau aku.com merupakan alias dari IP tersebut. Ini hanya berlaku di komputer Anda saja karena domain tersebut sebenarnya masih dummy.
Save dan keluar dari text editor. Jika Anda kesulitan dalam save hosts file, bisa dicoba run notepad sebagai administrator. Atau ubah security properties pada hosts file biar bisa diedit, rename, atau delete.
Jika sudah, silakan ketik domain aku.com dan kamu.com di browser, pasti hasilnya akan sama dengan yang sudah dibuat.
Untuk domain aku.com isinya, Success! The aku.com virtual host is working
Untuk domain kamu.com isinya, Success! The kamu.com virtual host is working
Demikian tutorial mengenai virtualhost ini dibuat. Jika ada yang error, silakan diskusi di comment. Selanjutnya akan ada tutorial lanjutan dari project digitalocean ini.
Terima kasih

 Diawali dengan kerusakan harddisk external (1 TB) hanya karena harddisk jatuh dari PC, saat ini harddisk tersebut sudah tidak bisa terbaca di akses lagi. Dari masalah itu, saya jadi berpikir untuk pindah ke penyimpanan online. Banyaknya online storage yang menawarkan penyimpanan gratis, membuat kita bisa memilih mana yang cocok dengan kebutuhan kita. Dengan beragam kemudahan dalam menggunakan online storage ini, saya merasa lebih nyaman memakainya dan tidak ada kekhawatiran kehilangan data. Data dicuri sih mungkin aja. Makanya jangan nyimpan data-data sensitif di online.
Diawali dengan kerusakan harddisk external (1 TB) hanya karena harddisk jatuh dari PC, saat ini harddisk tersebut sudah tidak bisa terbaca di akses lagi. Dari masalah itu, saya jadi berpikir untuk pindah ke penyimpanan online. Banyaknya online storage yang menawarkan penyimpanan gratis, membuat kita bisa memilih mana yang cocok dengan kebutuhan kita. Dengan beragam kemudahan dalam menggunakan online storage ini, saya merasa lebih nyaman memakainya dan tidak ada kekhawatiran kehilangan data. Data dicuri sih mungkin aja. Makanya jangan nyimpan data-data sensitif di online.








 Yupz,, semua pasti sudah tahu apa itu GOJEK. Di jalanan pasti sangat jelas terlihat dari pandangan mata karena menggunakan jaket hijau daun dengan helm berwarna hijau pula. Di dunia maya, Gojek menjadi pelopor aplikasi ojek online yang menghubungkan customer dengan pengendara dalam satu aplikasi.
Yupz,, semua pasti sudah tahu apa itu GOJEK. Di jalanan pasti sangat jelas terlihat dari pandangan mata karena menggunakan jaket hijau daun dengan helm berwarna hijau pula. Di dunia maya, Gojek menjadi pelopor aplikasi ojek online yang menghubungkan customer dengan pengendara dalam satu aplikasi.